iPhone 6 / 6 Plus(2014年9月19日発売)

「iPhone 6 Plus」(64GB・スペースグレイ)。ようやく僕の手元にも届きました。
▶ 【iPhone 6 Plus】やっと入荷!「本申込み案内メール(MMS)」が来た!マジで1ヶ月以上待たされましたよ。 | ほぼニートの資格取得日記☆(マラソン編)
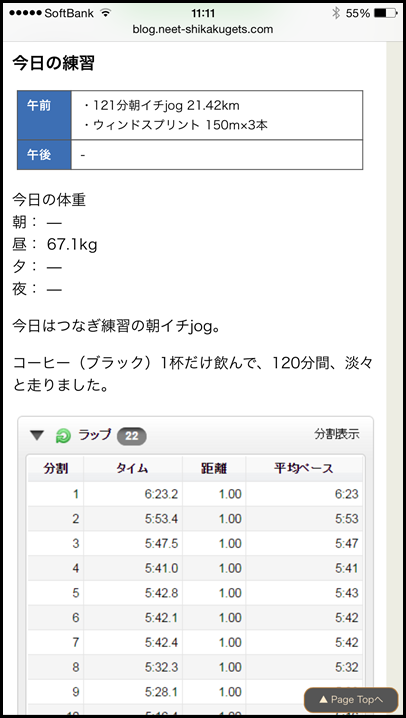
「iPhone 6 Plus」で「ほぼニートの資格取得日記☆(マラソン編)」を見るとどんな感じなのかな、と「Safari」でアクセスしてみると…。画面の右端に隙間ができています。
「iPhone 6 Plus」で「ほぼニートの資格取得日記☆(マラソン編)」を閲覧すると、右端に隙間ができる!

記事を読むだけなら、それほど支障はないと思いますが「すっごい気になる!」。なので、スタイルシート(CSS)をいじって直しました。
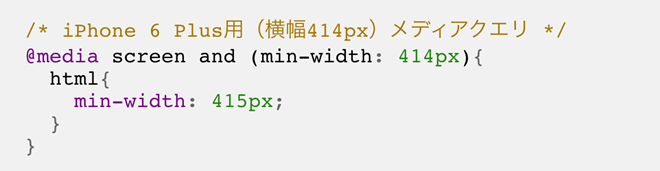
メディアクエリで「iPhone 6 Plus」だけにCSSを適用!
「iPhone 6 Plus」の画面サイズ(ブラウザサイズ)は「横414px × 縦736px」とのこと。
それをふまえて、スマートフォン用CSSに以下を追加。メディアクエリで「iPhone 6 Plus」(横414px以上)だけにCSSを適用させます。

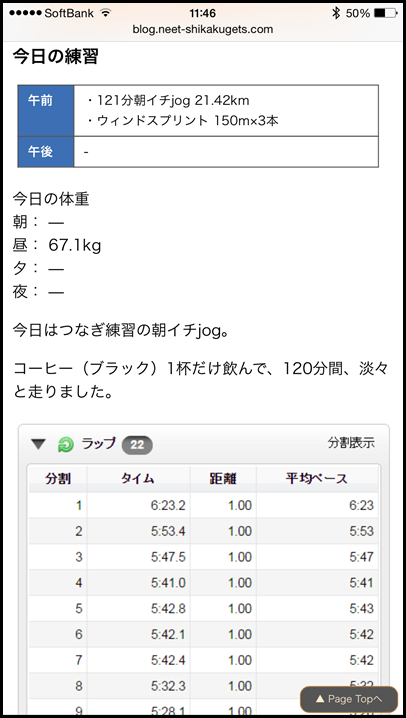
このmin-widthの設定で、隙間が消え、画面の横幅いっぱいに表示されるようになりました。

とりあえずスッキリ!!
けど、CSSについてあまり理解しておらず「何で隙間ができていたのか、よく分かんないけど、とりあえず直った」という状況。自分で思い通りのブログを作りたいなら、ちゃんと勉強していかないと・・・と改めて感じました。