
強力なコード編集&拡張機能に、恋に落ちるユーザーが増加中♡の「Sublime Text」。
そんな「Sublime Text」のノウハウが詰まった「Web制作者のためのSublime Textの教科書 」を買いました。
HTMLエディタとしては、これまで「NetBeans」を使っていましたが、まわりのマークアップエンジニアなどを見ていると、「Sublime Text」を使用している人が多い気がします。
Adobe「Dreamweaver」よりずっと便利!との声もあり、海外サイトTutorialzineの「Which is the Best Code Editor?」では、最高評価の☆4.6を獲得!!

参考:Which is the Best Code Editor? | Tutorialzine
ということで、「NetBeans」から「Sublime Text」へ乗り換えてみようと、まずは「Web制作者のためのSublime Textの教科書 」を買ってみた次第です。
とりあえず、「第2章 覚えておきたい標準機能」でどんなことが出来るのか、ざっくり目を通す。「第4章 プロが教える特選パッケージ」でこれは良さそうだなと感じたパッケージをインストール。
あとは、実際にWebサイトを作りながら、そのつど情報収集するなどして、「Sublime Text」を覚えていこうと思います。僕も恋に落ちるのかな。

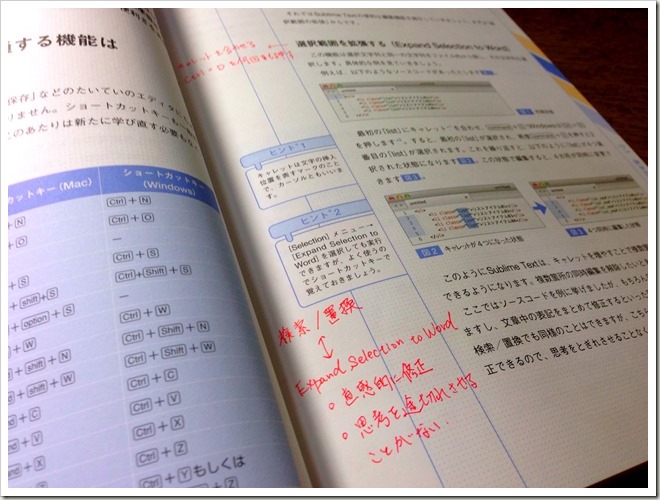
「Web制作者のためのSublime Textの教科書 」では、各ページの左側に余白があります。ムダに書き込みしながら読み進める僕には嬉しいです。

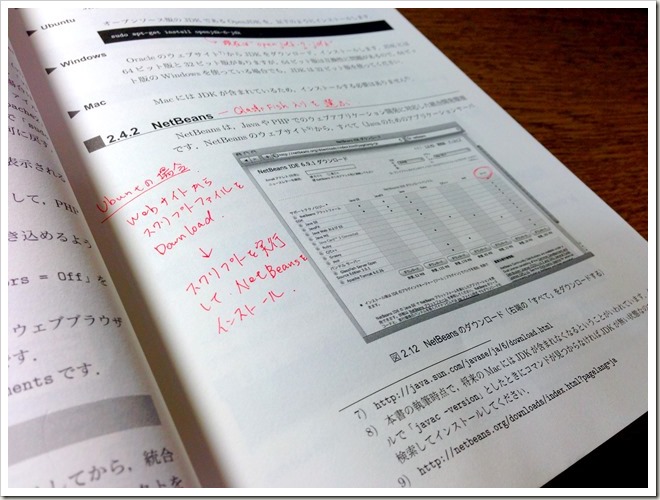
ちなみに、これまで「NetBeans」を使っていたきっかけは、Webサイト制作のために最初に手にとった書籍「Webアプリケーション構築入門(第2版) – 実践! Webページ制作からマッシュアップまで 」のおかげ。
Webアプリケーション構築入門(第2版) – 実践! Webページ制作からマッシュアップまで
この本で「NetBeans」が紹介されていて、それがきっかけでこれまで使い続けていました。今までお世話になりました(完全なお別れではないけれど)。